- Accedemos a nuestra cuenta (es gratuita).
- Pinchamos en la parte de arriba en "subir".
- Rellenamos la ficha de la canción y le damos a "siguiente paso".
- Pinchamos en seleccionar archivo, aceptamos las condiciones de uso y le damos a "subir"
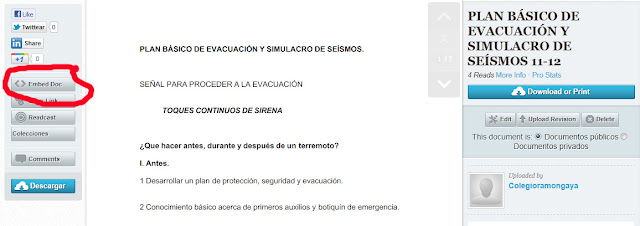
- Cuando la canción ya esté, pinchamos en ella y luego a "compartir".
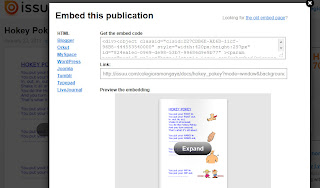
- Se nos despliega un menú en el que nos pone "inserta esta canción en tu web".
- Copiamos el código y lo pegamos en nuestra entrada en HTML, como ya hemos visto antes.